Тренировка NotSoEasy
дизайн и приложения
1 354 10 Марта 2021—15 Июля 2024 (3 года и 5 месяцев)Немного истории соло-девелопера
Идея приложения возникла, когда я потерял все свои заметки по тренировкам, которые вручную заполнял на протяжении нескольких лет. Это стало толчком к созданию решения, которое поможет не только мне, но и другим пользователям.
Первый прототип я быстро собрал в Godot. Затем начал разрабатывать бэкенд на Go (замечательный язык, кстати). Я создал API-сервер, отдельный сервер для админки и саму админку. Уже начал интегрировать сервер аутентификации, но наткнулся на PocketBase и решил отказаться от своих самописных решений. В итоге я укрепил свои знания по бэкенду и изучил Go и Docker — время было потрачено не зря! 🥲
Для разработки приложения я выбрал Flutter, так как планировал кроссплатформенность. Сделал два подхода, но не был доволен результатом и решил перейти на нативную разработку на Swift (тоже отличный язык!). Написал MVP и снова попробовал Flutter. С третьего раза я наконец разобрался, и процесс пошел как по маслу.
Стэк
- MVVM, Clean Architecture, Dependency Injection;
- Стейт-менеджмент на Bloc;
- GoRouter для роутинга;
- Hive для хранения пользовательских настроек;
- Для форм использовал FocusNode, FormState, FormFieldState и валидаторы;
- Для темы применял ThemeData, ColorScheme, ThemeExtension и кастомные виджеты;
- Markdown для отображения текста с сервера;
- SDK PocketBase и Firebase;
- Пуш-уведомления;
- Mocktail для тестирования.
Бэкенд был реализован на PocketBase с написанием некоторых кастомных эндпоинтов API на Go и SQL. Вся бизнес-логика сосредоточена на бэке, а фронт в основном просто отрисовывает JSON.
Я сам нарисовал логотип и иллюстрации, написал весь текст, разработал UI, подготовил ASO и загрузил приложение в сторы.
Функционал на момент написания (версия 1.10.2):
- Регистрация и аутентификация как по почте, так и с помощью OAuth-провайдеров, восстановление пароля, смена почты и пароля;
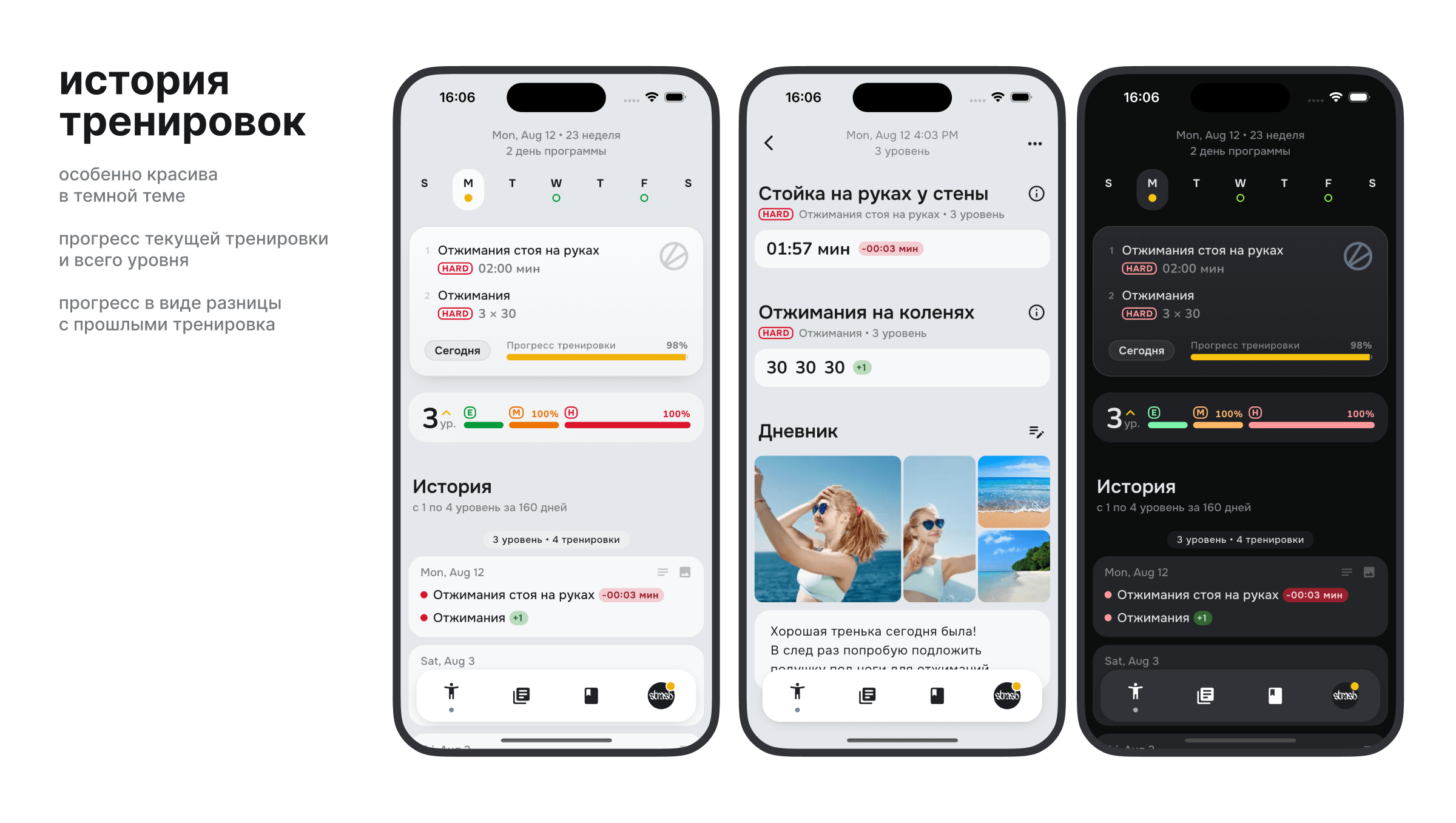
- Лента тренировок с деталями прошлых занятий;
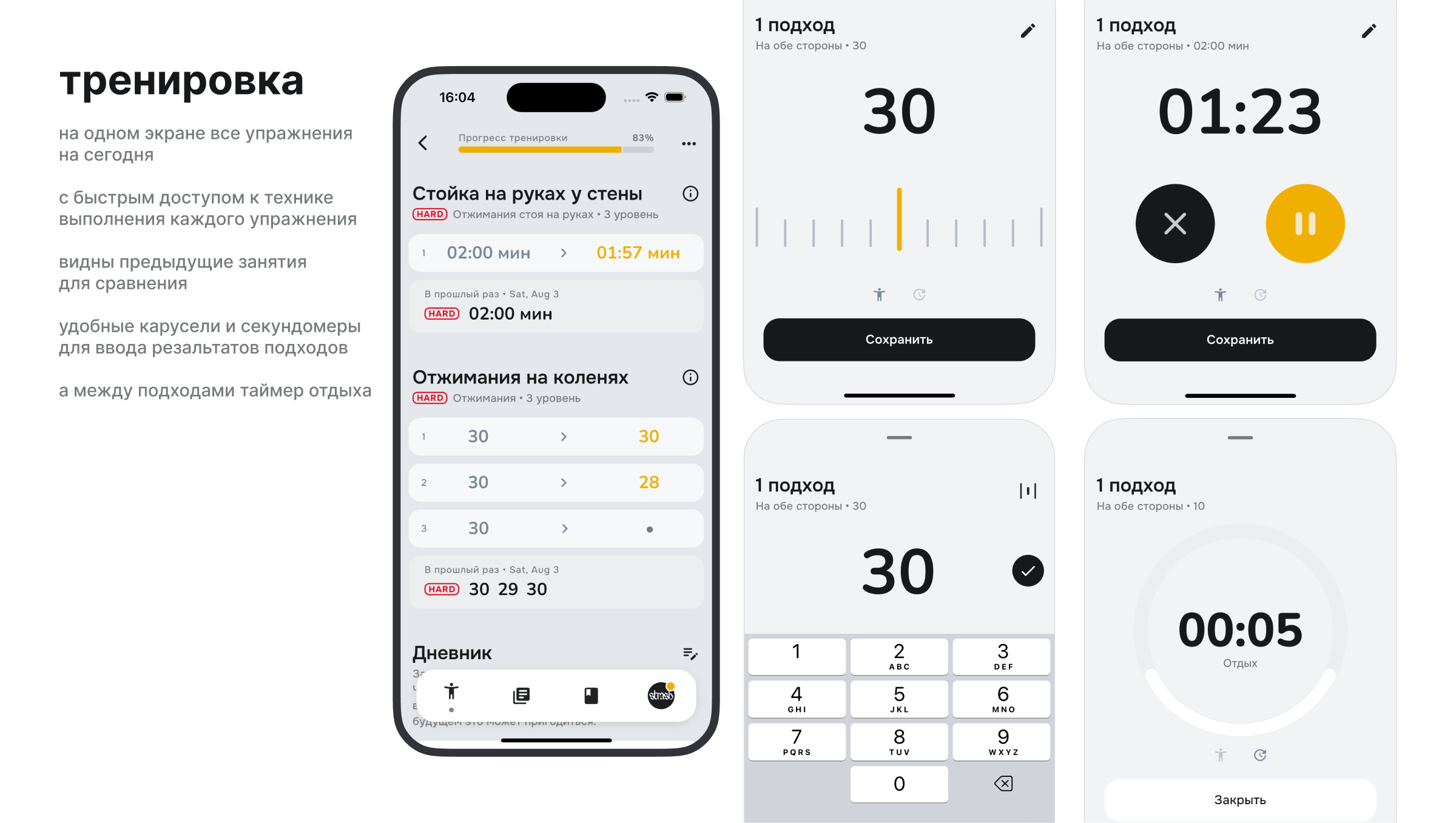
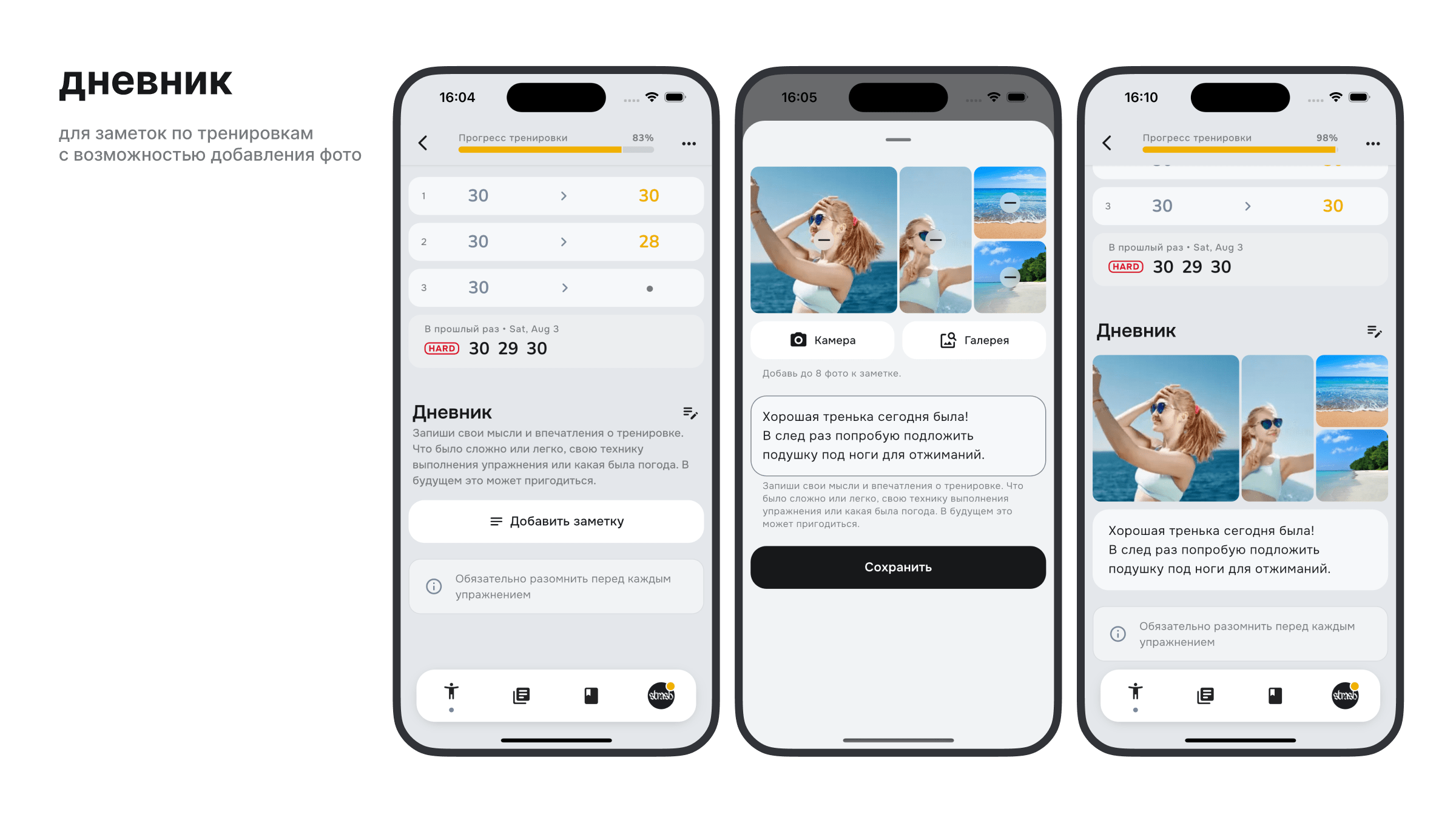
- Гибкое выполнение тренировок с удобными инпутами;
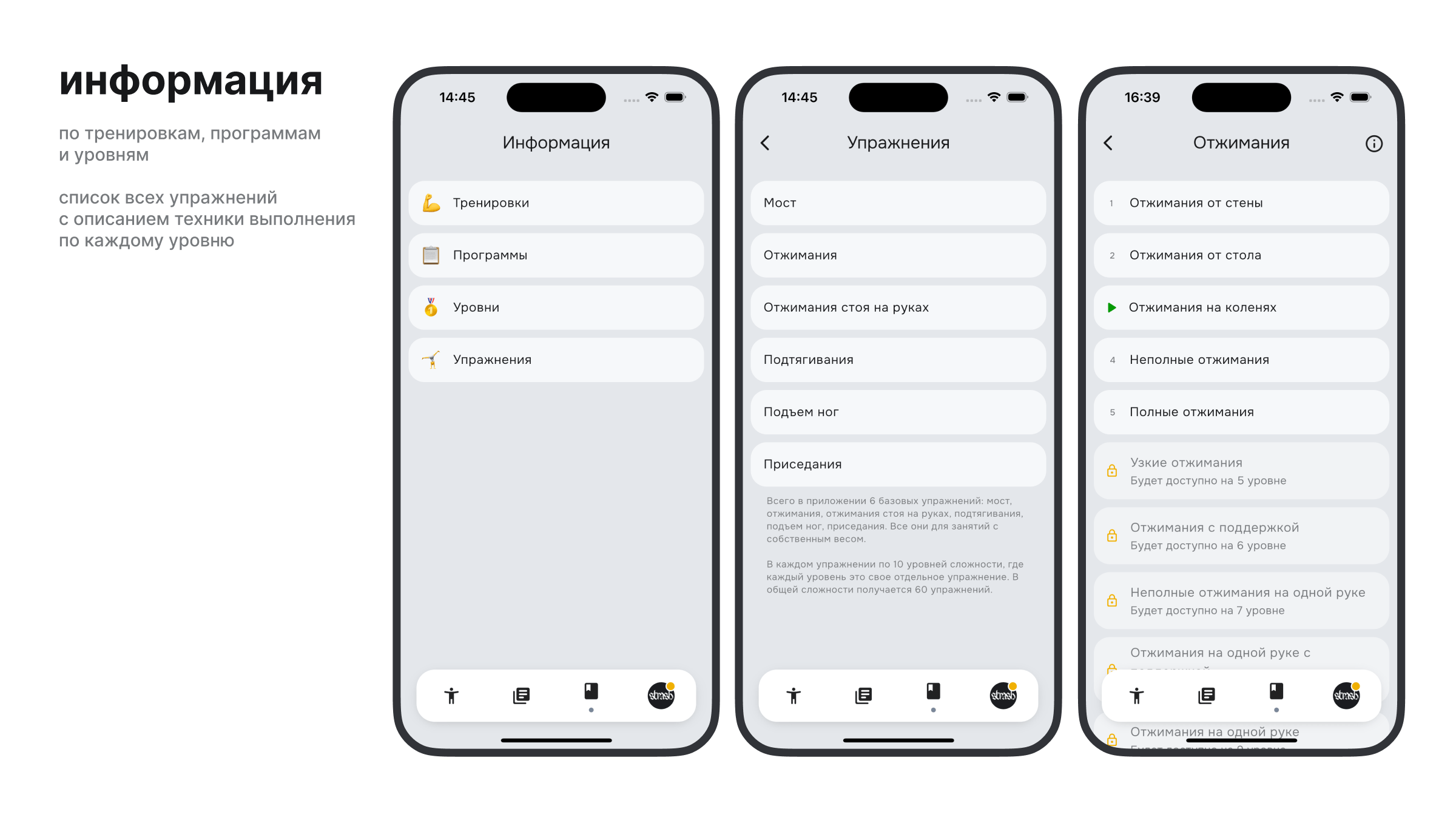
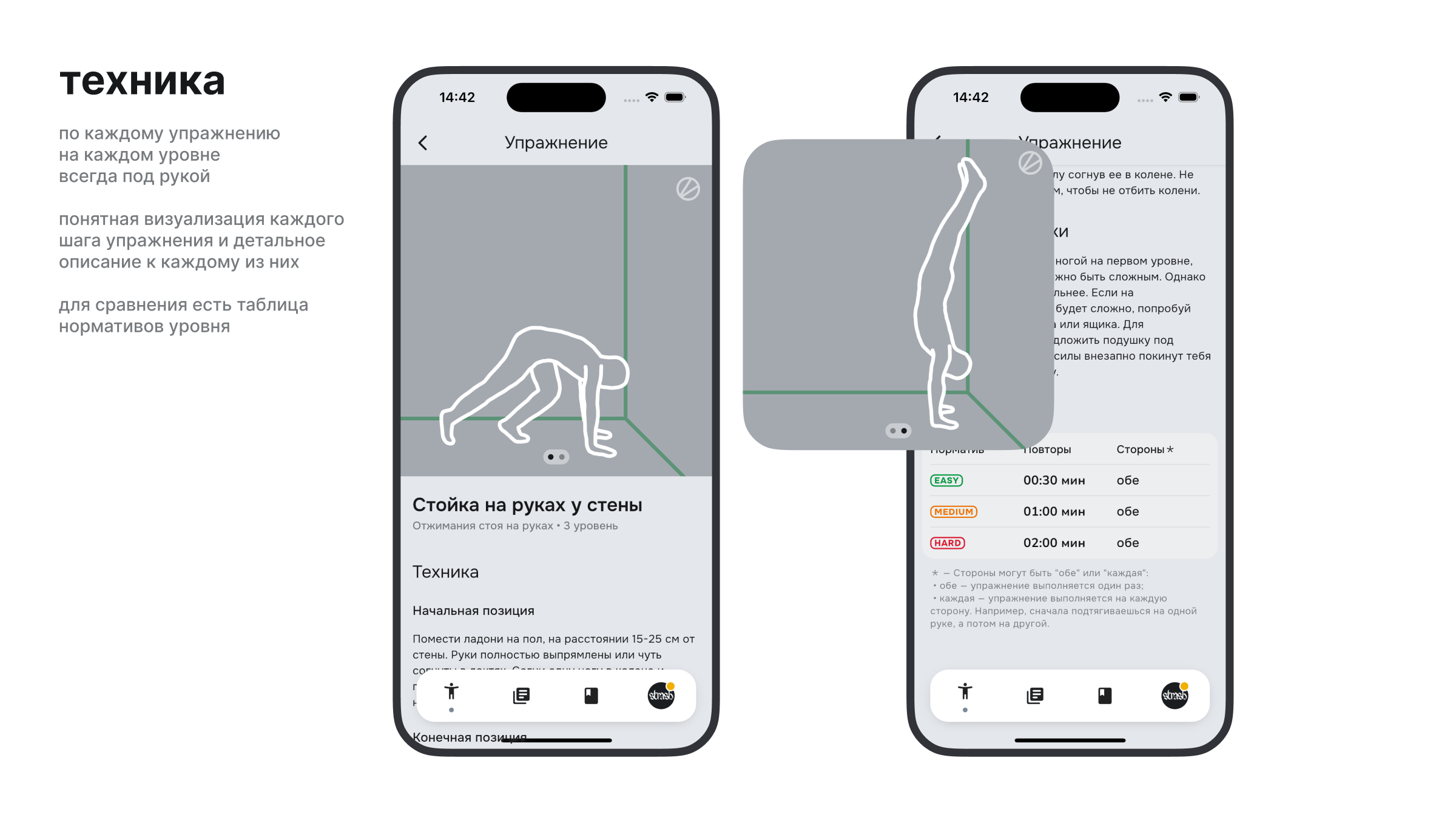
- Информация о технике выполнения;
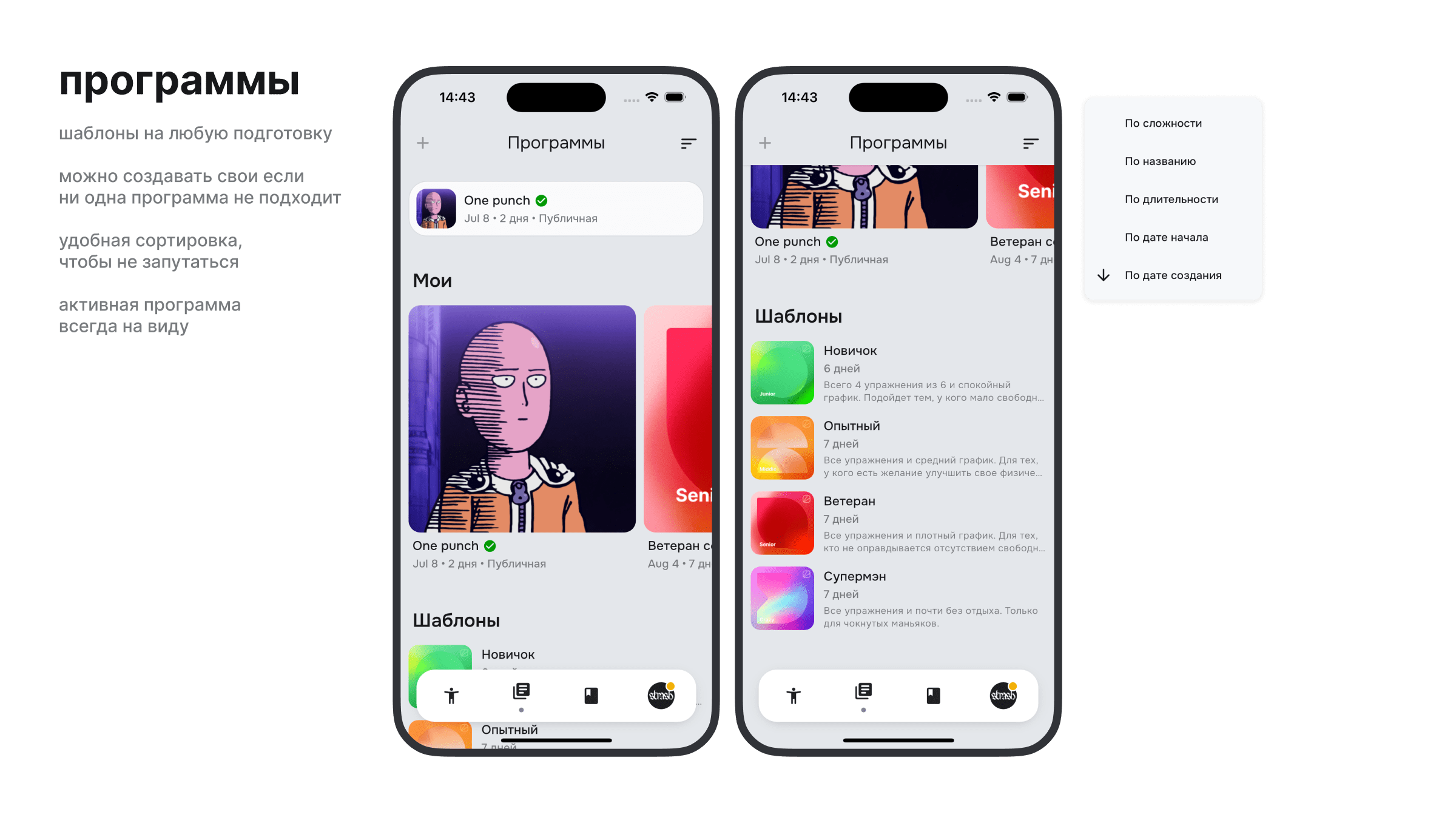
- Список программ, включая предустановленные шаблоны;
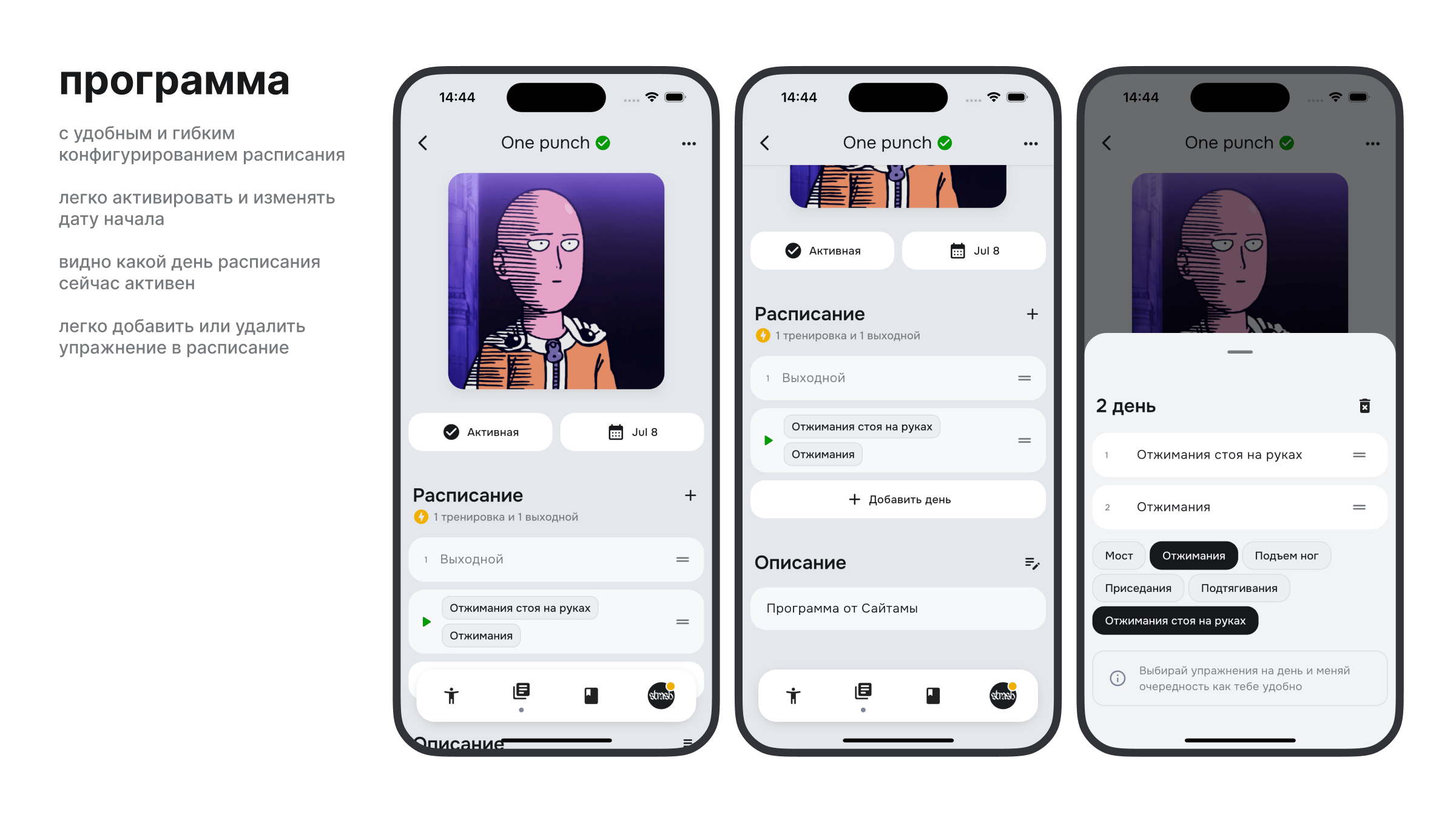
- Гибкая настройка программ;
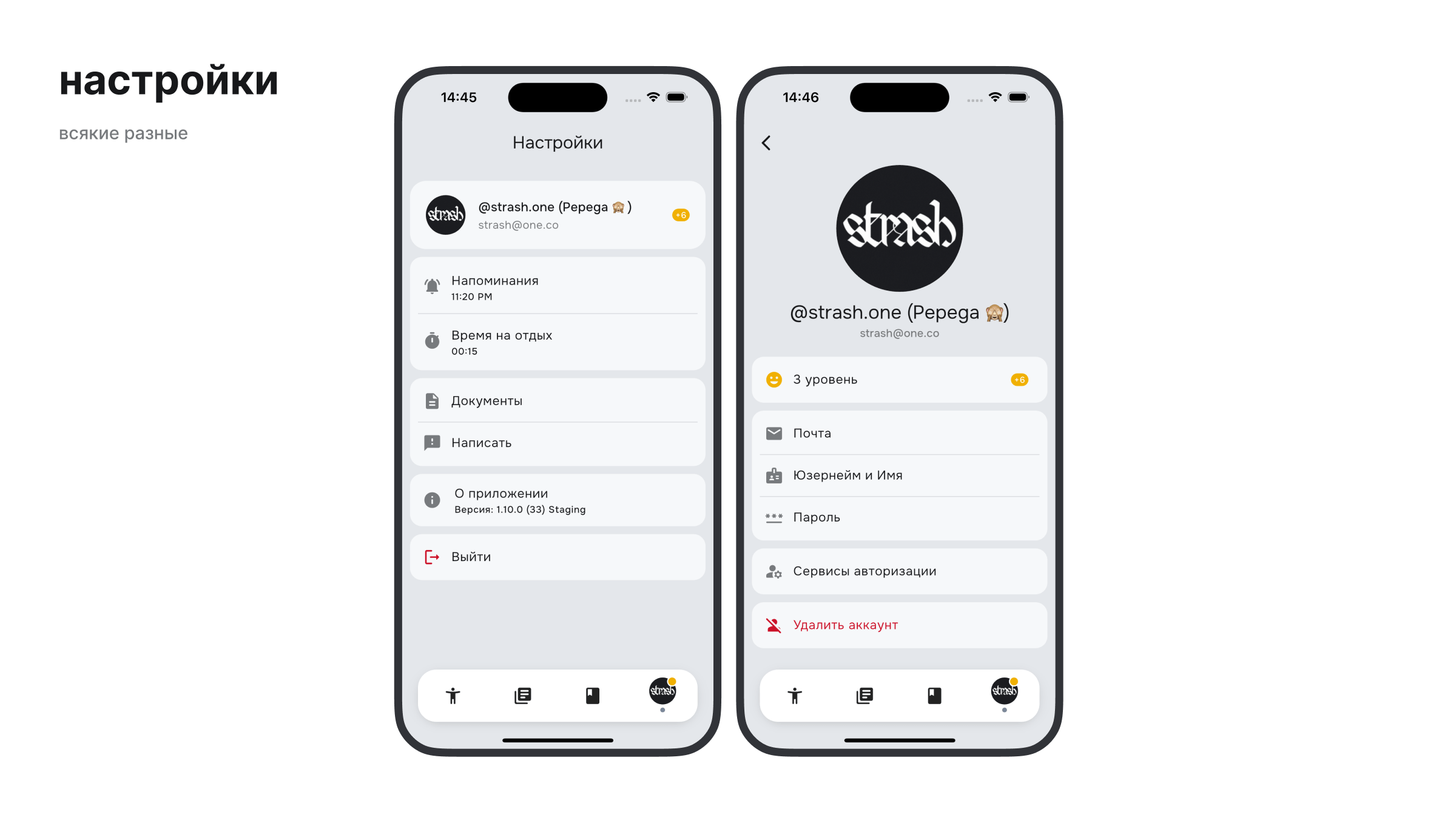
- Изменение уровня и других пользовательских данных;
- Настройка уведомлений и времени отдыха;
- Документы и обратная связь.
Так как я разрабатывал приложение для себя, я активно использую его. Постоянно вношу правки, добавляю новые функции и итерирую дизайн. В планах — добавить статистику, лидерборд, возможность подключения пользователей и премиум-функции.

Дмитрий Поярков
UI дизайнер, UX дизайнер, Бэк-энд, Графический дизайнер, Иллюстратор и Фронт-энд

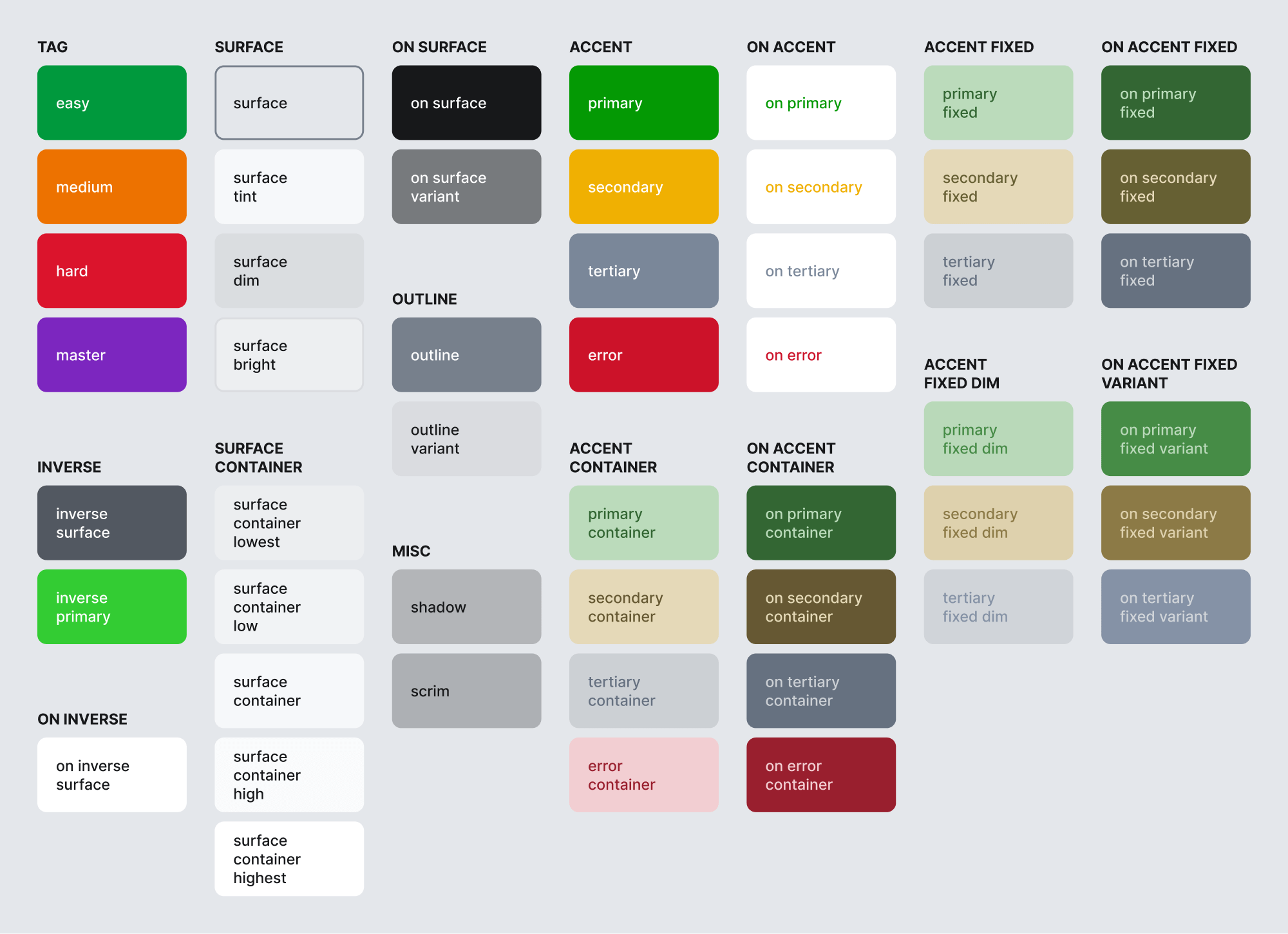
 Цветовая схема для светлой темы
Цветовая схема для светлой темы
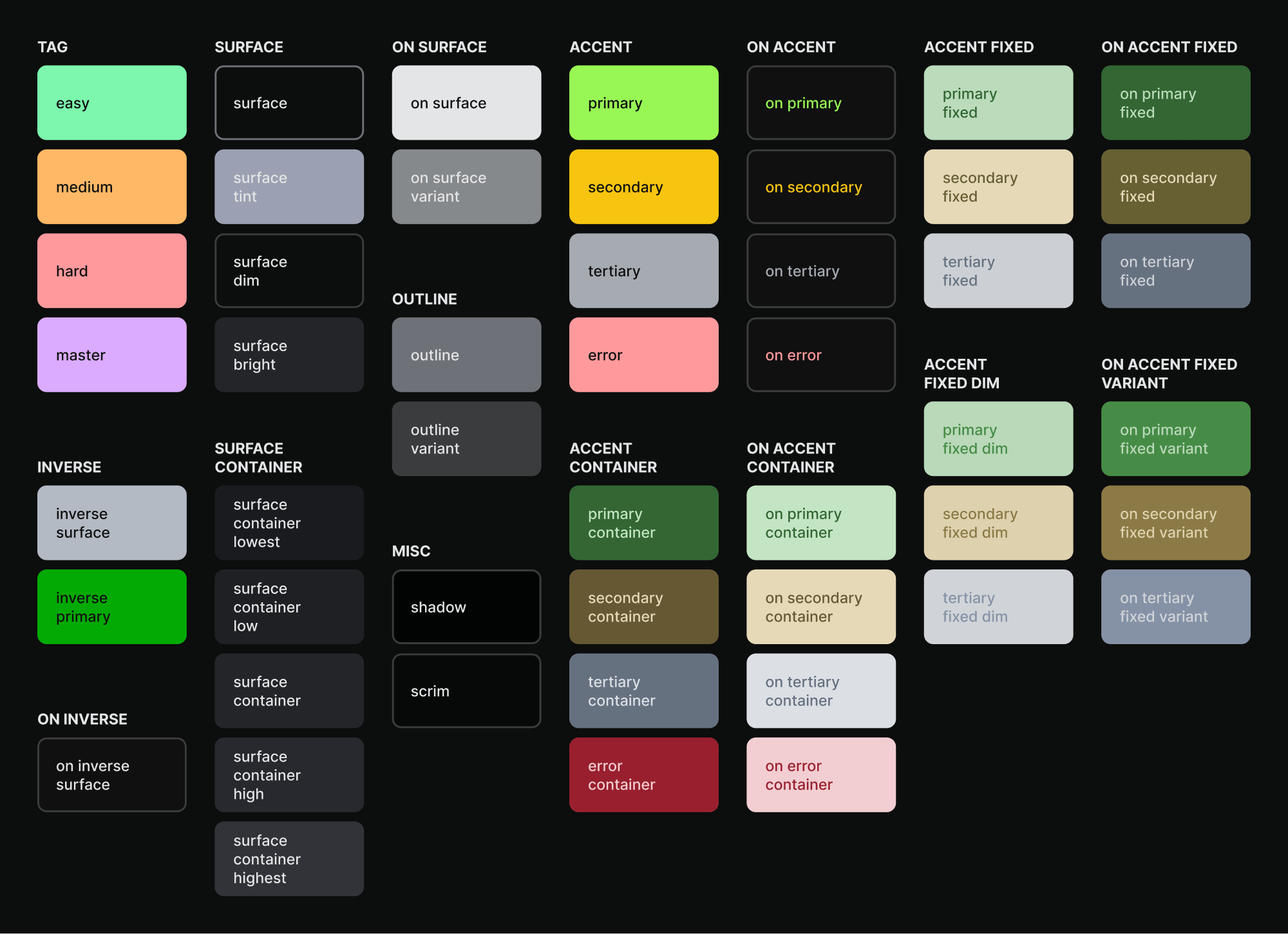
 Цветовая схема для темной темы
Цветовая схема для темной темы