Собственный графический редактор. WIP
сайты
1 004 25 Ноября 2018—6 Мая 2019 (7 месяцев)Примитивный интерфейс графического редактора, который я разрабатывал для собственного проекта — конструктора бренд-листов. Бренд-лист — это как бренд-вол, только гораздо меньше. Редактор позволяет создать ячейку паттерна и автоматически генерирует целый паттерн нужного размера. После этого паттерн можно скачать в виде PDF.
Редактор написан на чистых HTML, CSS и JavaScript, без всяких React или jQuery. При этом он реактивный, и все параметры синхронизируются при любых изменениях свойств объекта — изменяется внешний вид объекта и обновляются параметры в инспекторе.
Проект, к сожалению, не закончен и, скорее всего, я к нему не вернусь. Но большую часть функциональностей я успел реализовать, и результатом доволен.

Дмитрий Поярков
UI дизайнер, UX дизайнер и Фронт-энд
Демо редактора
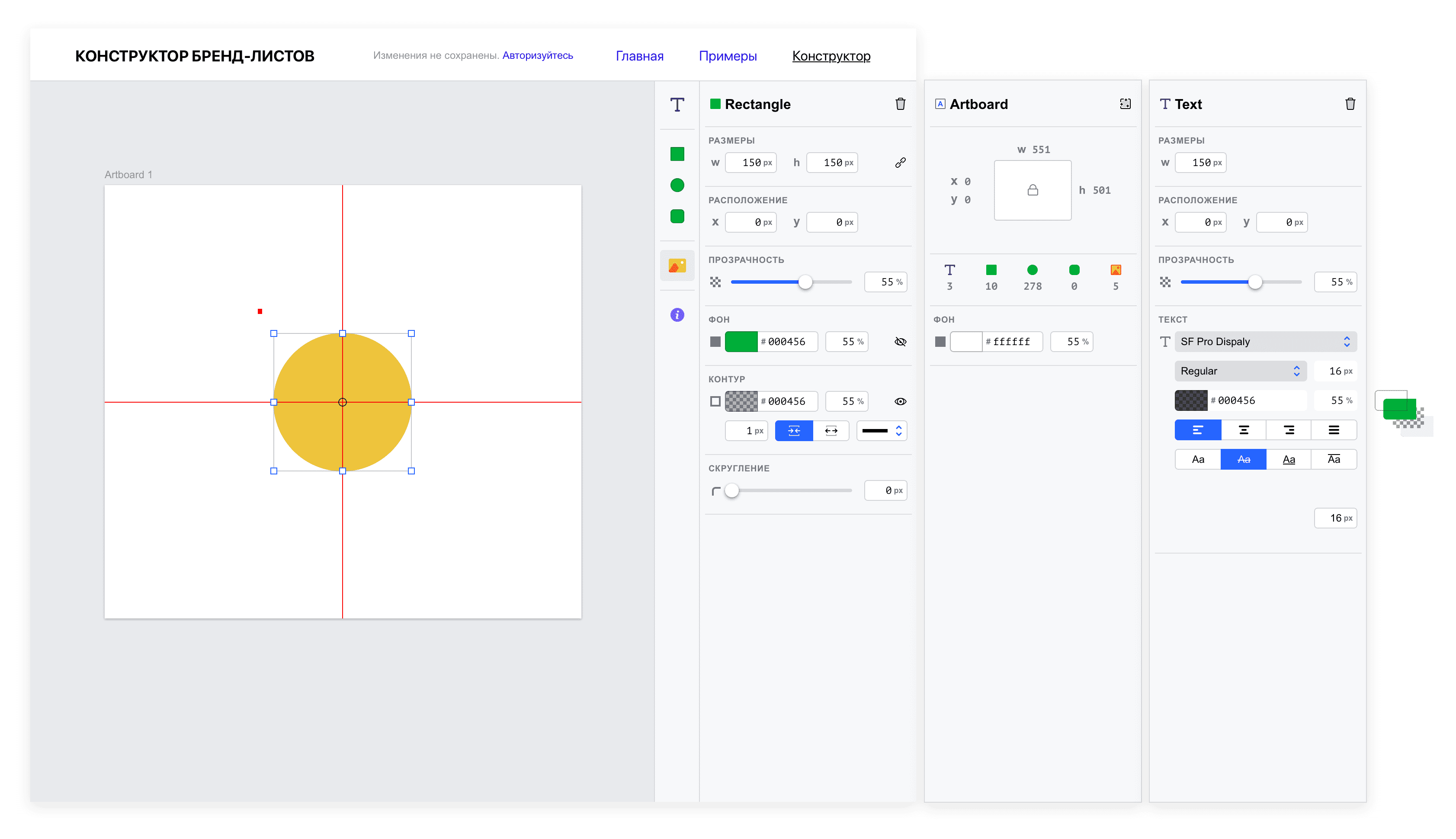
 Быстрое проектирование
Быстрое проектирование
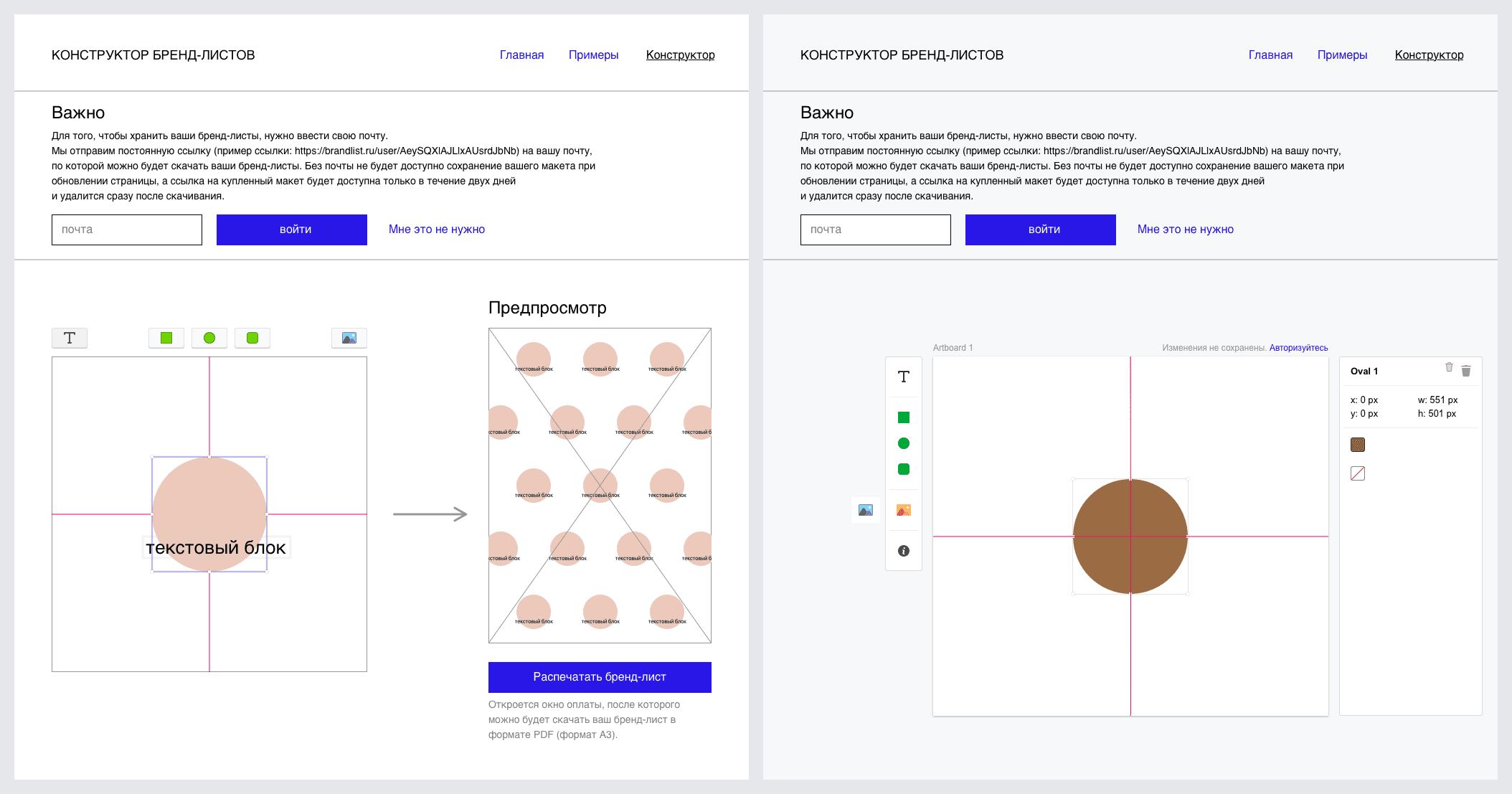
 Быстрый набросок дизайна
Быстрый набросок дизайна
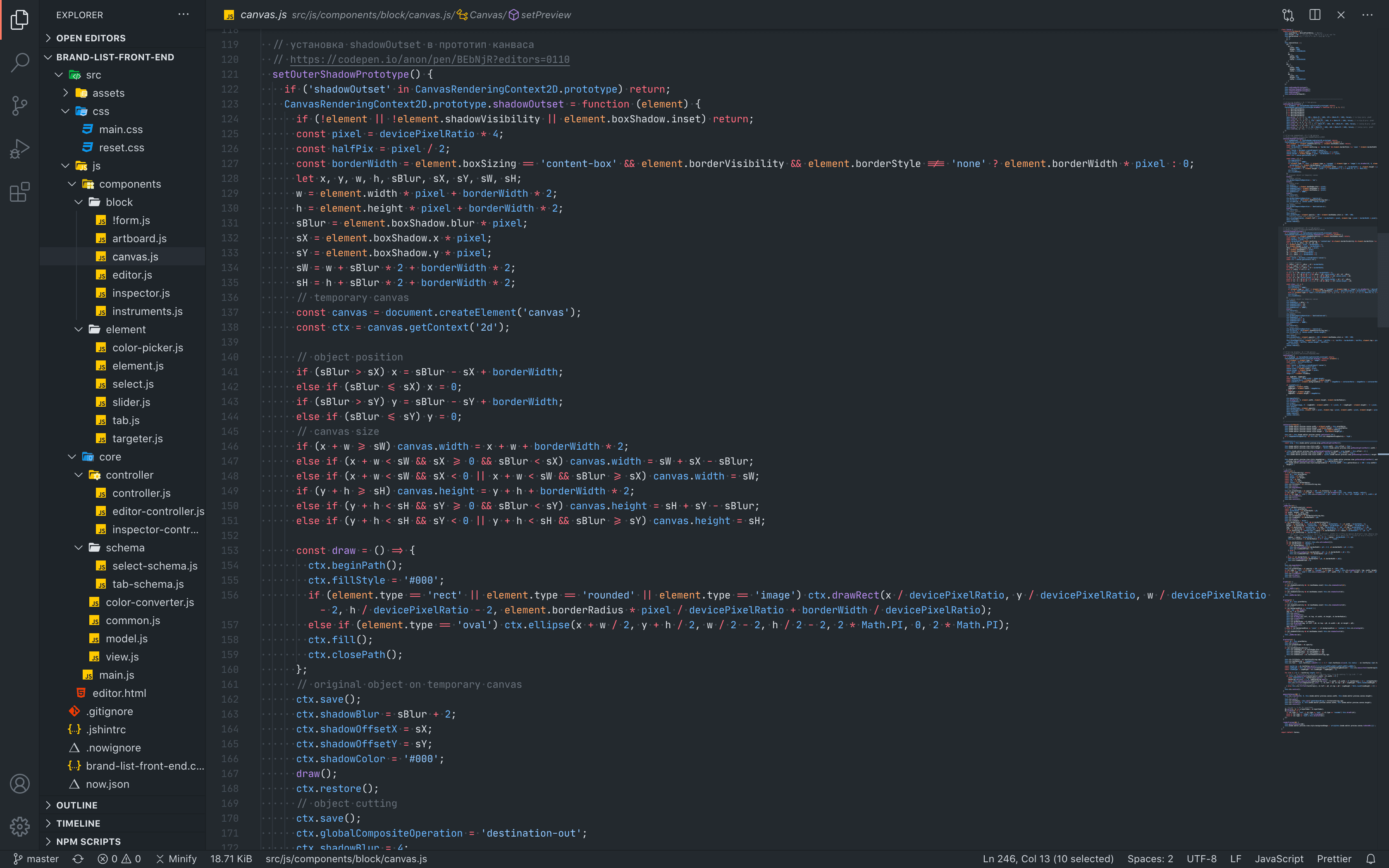
 Так выглядят внутренности проекта
Так выглядят внутренности проекта
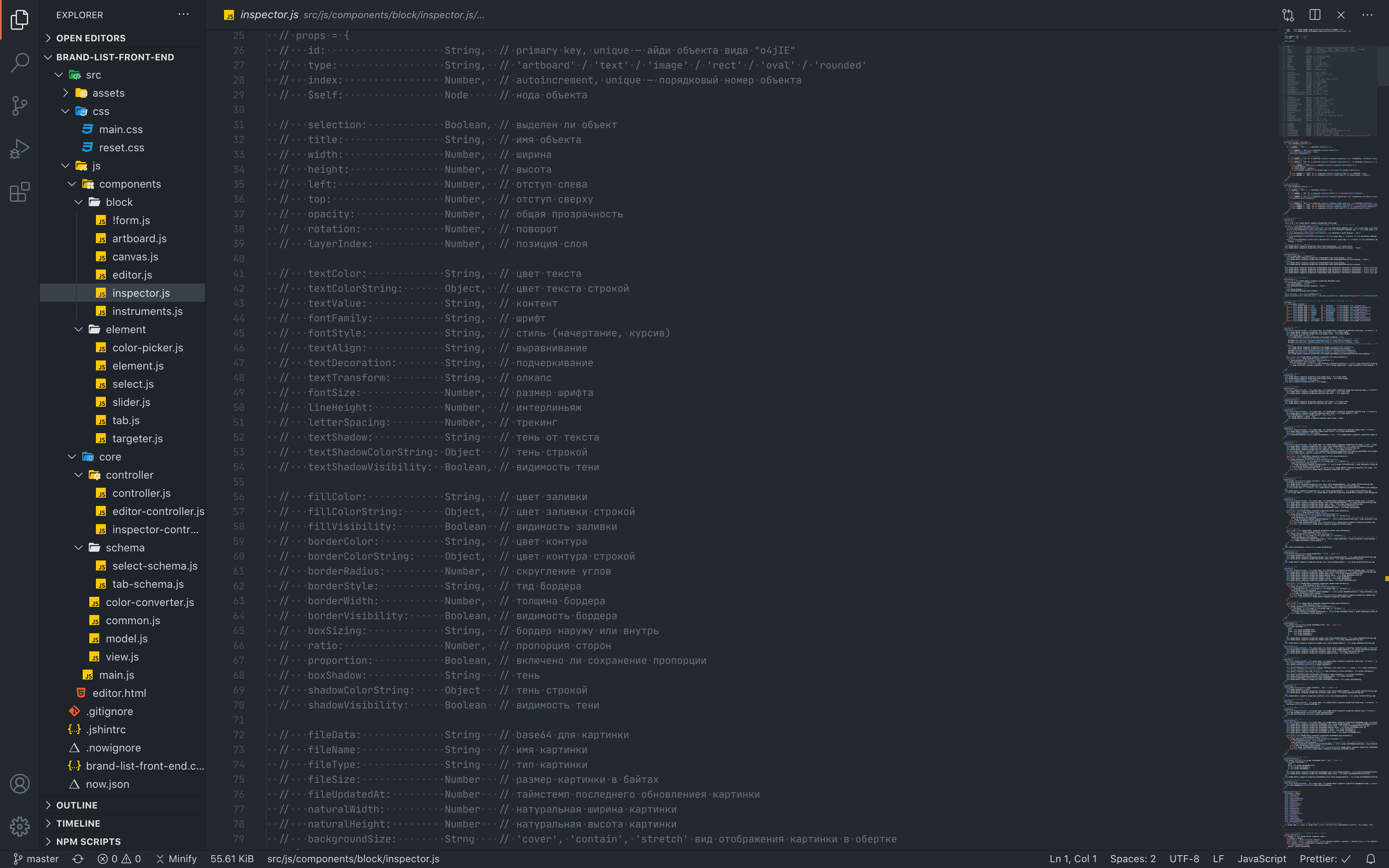
 Исчерпывающий набор всех свойств всех объектов
Исчерпывающий набор всех свойств всех объектов
Описание
Редактор имеет две вкладки: для редактирования и для предпросмотра результата.
Во вкладке редактирования есть инструменты для создания примитивных шейпов, текста и загрузки файлов (картинки, svg , видео, gif, pdf и еще много чего). Есть панель инспектора, в которой можно изменить параметры объекта. У каждого типа объекта свой набор параметров, который можно редактировать в инспекторе.
Во вкладке предпросмотра отображается сгенерированная картинка в виде паттерна, которую можно скачать, но для этого пока еще нет кнопки.
Механизм работы
Каждый объект является html-объектом, которым достаточно просто манипулировать. Все свойства объекта хранятся в памяти в виде объекта. Все объекты хранятся в массиве, который достаточно передать на сервер для хранения и генерирования итогового PDF-изображения, а так же очень легко сгенерировать набор объектов на артборде по параметрам, пришедшим с сервера.
Рамка выделения состоит из нескольких svg-объектов, которая просто подстраивается под размер и тип объекта при выделении и накладывается самым верхним слоем. Внешний вид рамки можно настраивать. Сама рамка ничем не управляет и служит только опорными точками для определения кликов.
При переключении в режим предпросмотра генерируется картинка ячейки на канвасе (реплика из данных об объектах), который не виден пользователю. Пользователь видит уже результирующий html-div, в который гененрируется итоговая картинка и тайлится.
Проблемы
По мере добавления новых функциональностей я начал сталкиваться с некоторыми ограничениями браузера. Например, в нативный селектор нельзя вставить картинку/иконку напротив пункта меню. Поэтому мне пришлось создать с нуля кастомный селект, в который можно вставлять картинки, можно менять шрифт каждой строчки, можно добавить заголовки и при этом я сохранил поведение нативного селектора MacOS. Кроме этого сделал кастомные слайдеры, кастомные инпуты и кастомные табы (нативных табов не существует). Все селекты и табы генерируются на лету из задекларированного объекта свойств в виде JSON.
Еще одним из ограничений были возможности отрисовки графики на канвасе. Например, он не умеет делать внутренние тени или не умеет скруглять углы у прямоугольников. Поэтому мне так же пришлось дописать прототип канваса кастомными методами.
А так же сделал кастомный колор-пиккер, который можно таскать по всему экрану и который реактивно меняет параметры в зависимости от выбранного объекта или его свойства. Он, кстати, был самым простым в реализации.
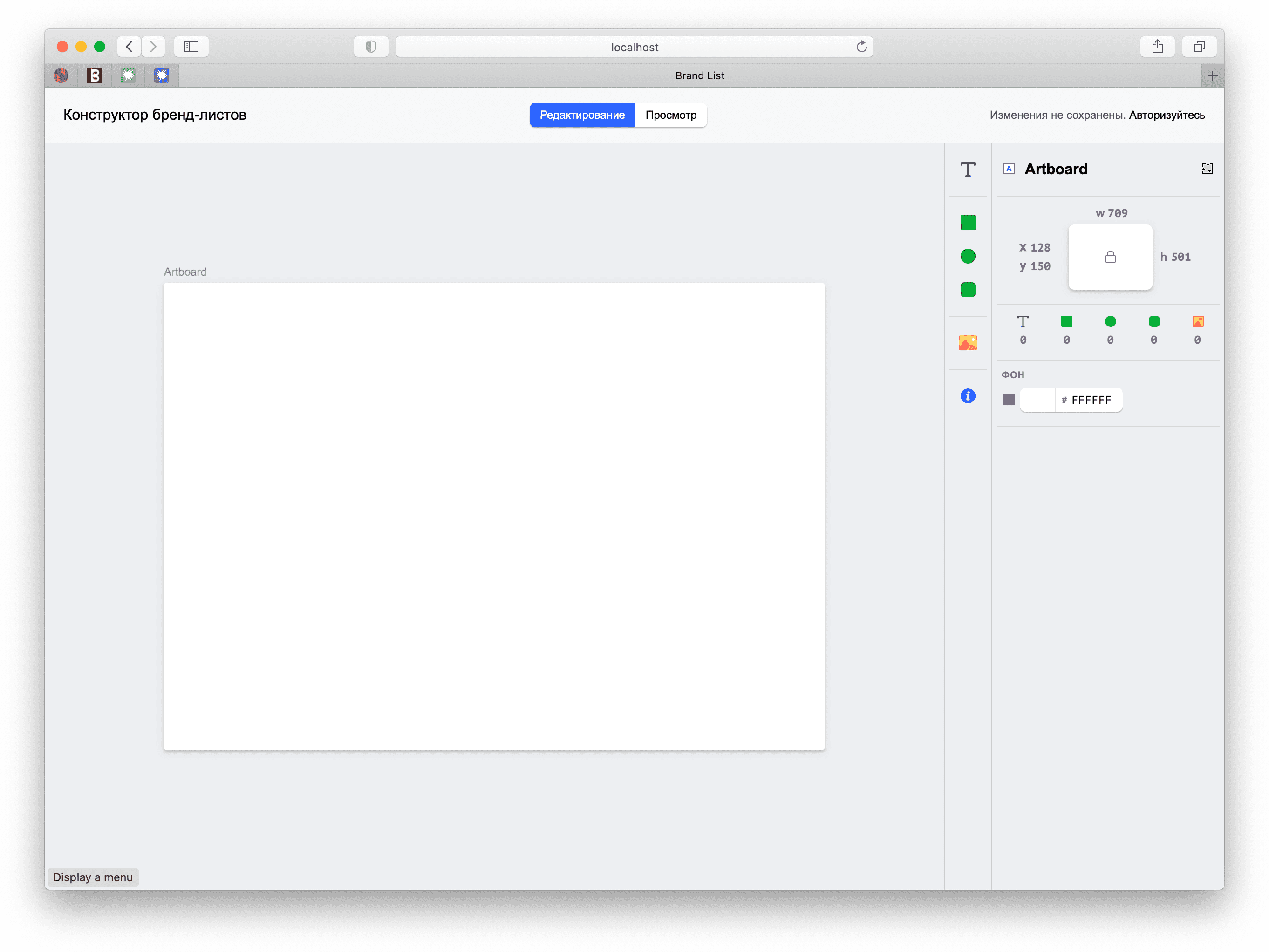
 Пустой артборд. У артборда есть набор свойств, есть счетчик объектов и можно изменить цвет фона
Пустой артборд. У артборда есть набор свойств, есть счетчик объектов и можно изменить цвет фона
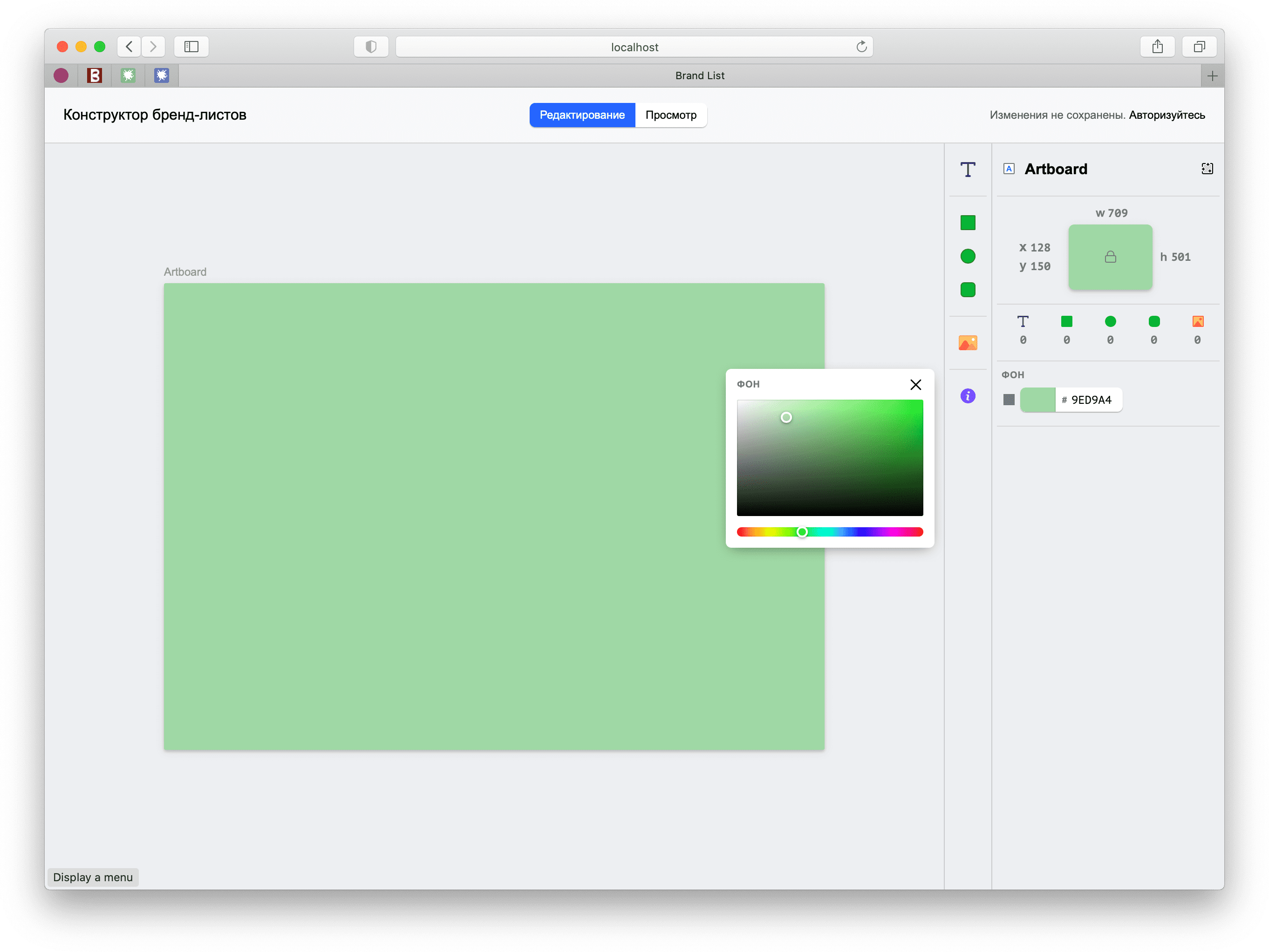
 Изменение цвета фона артборда
Изменение цвета фона артборда
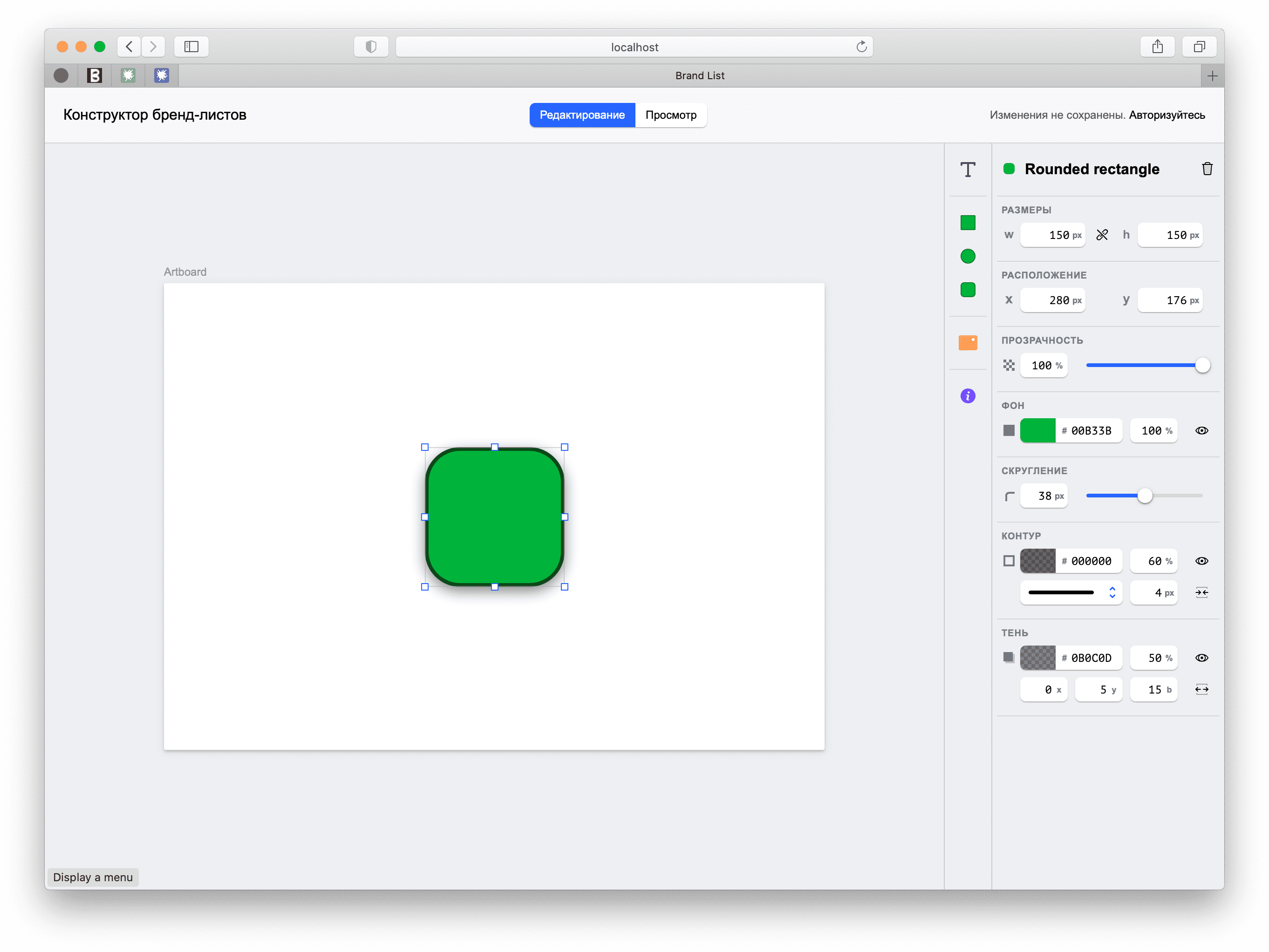
 Примитивный шейп
Примитивный шейп
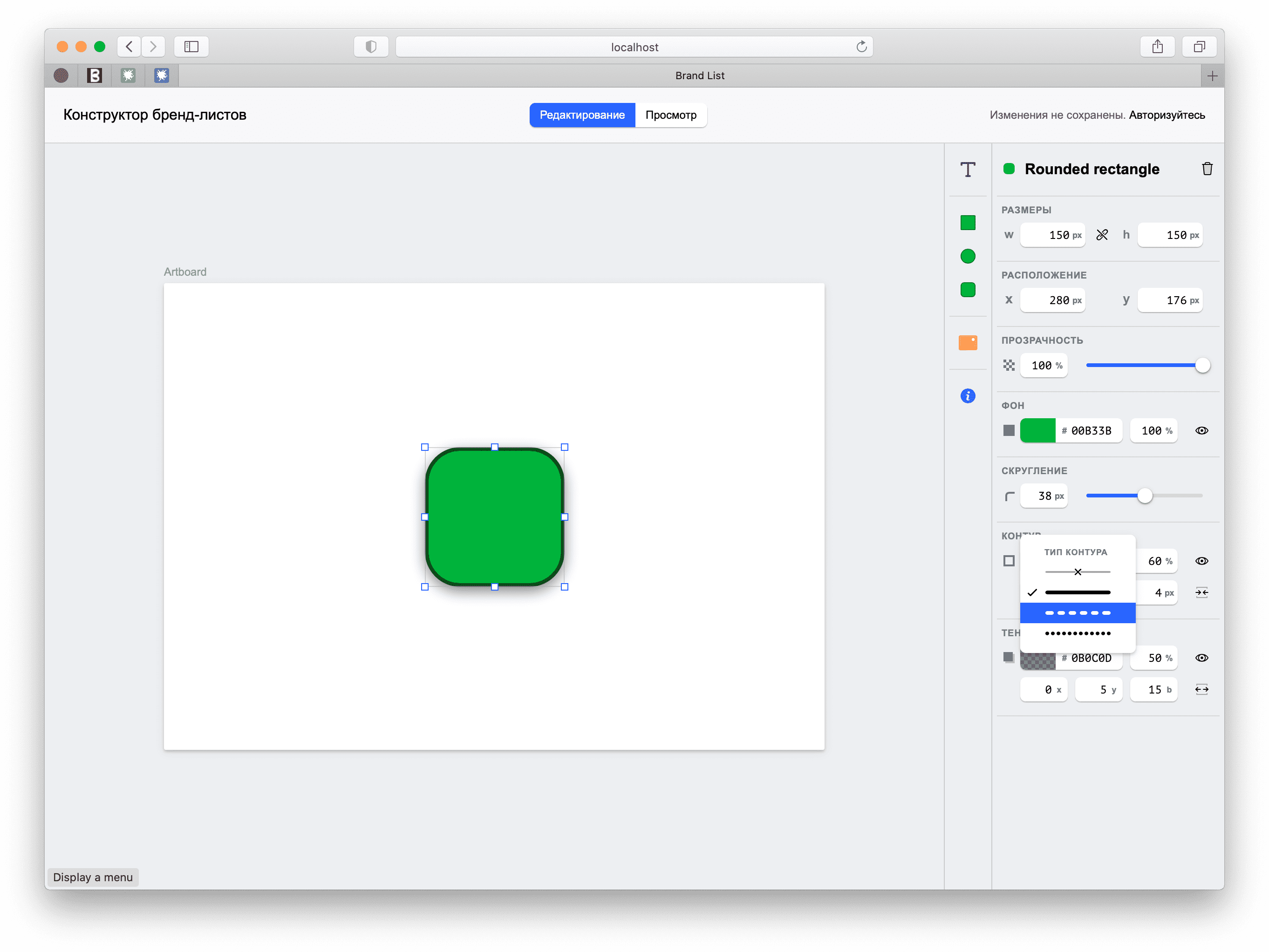
 Пример селекта с svg-иконками вместо текста для выбора типа контура
Пример селекта с svg-иконками вместо текста для выбора типа контура
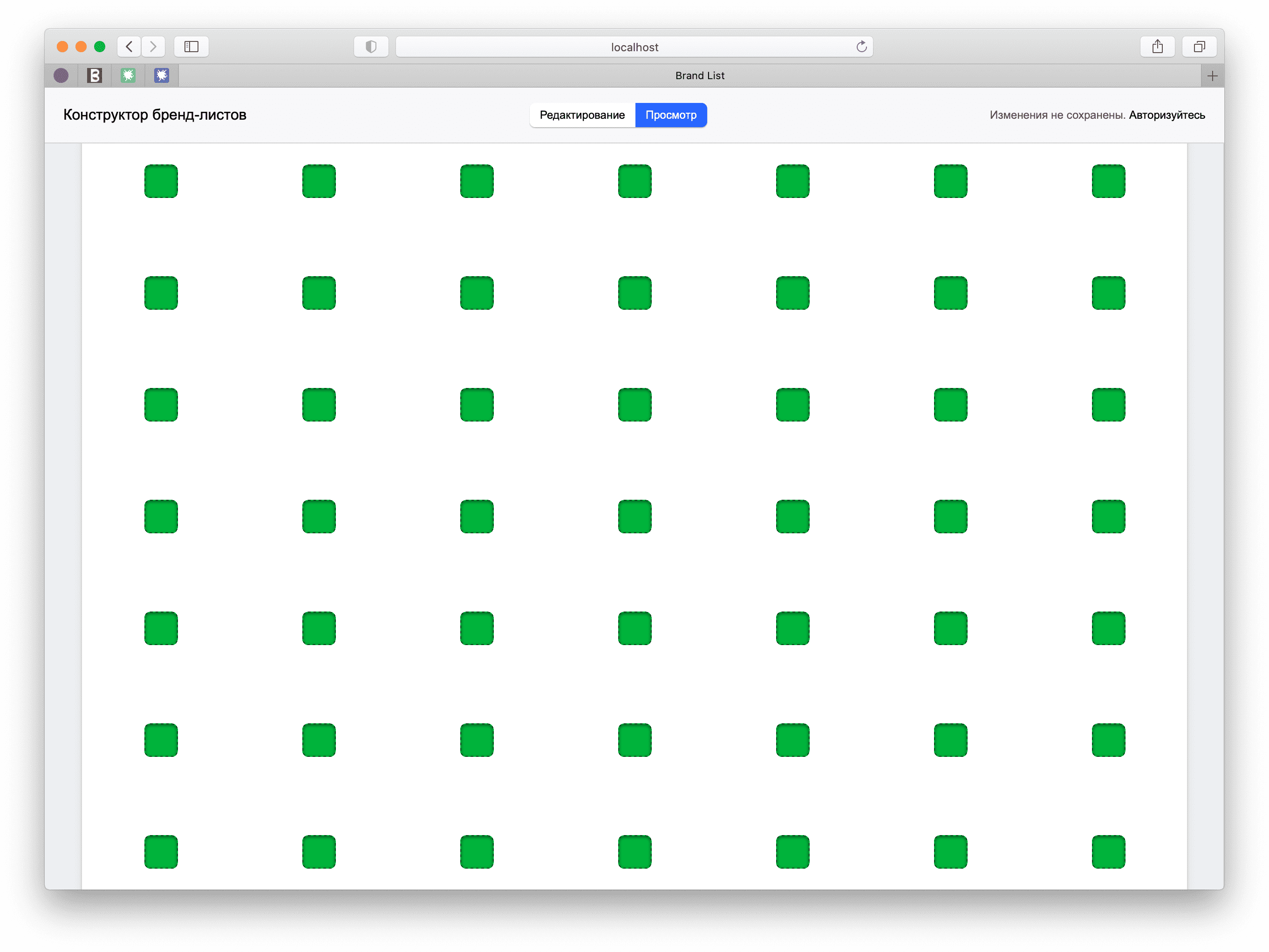
 Экран предпросмотра со сгенерированным паттерном
Экран предпросмотра со сгенерированным паттерном
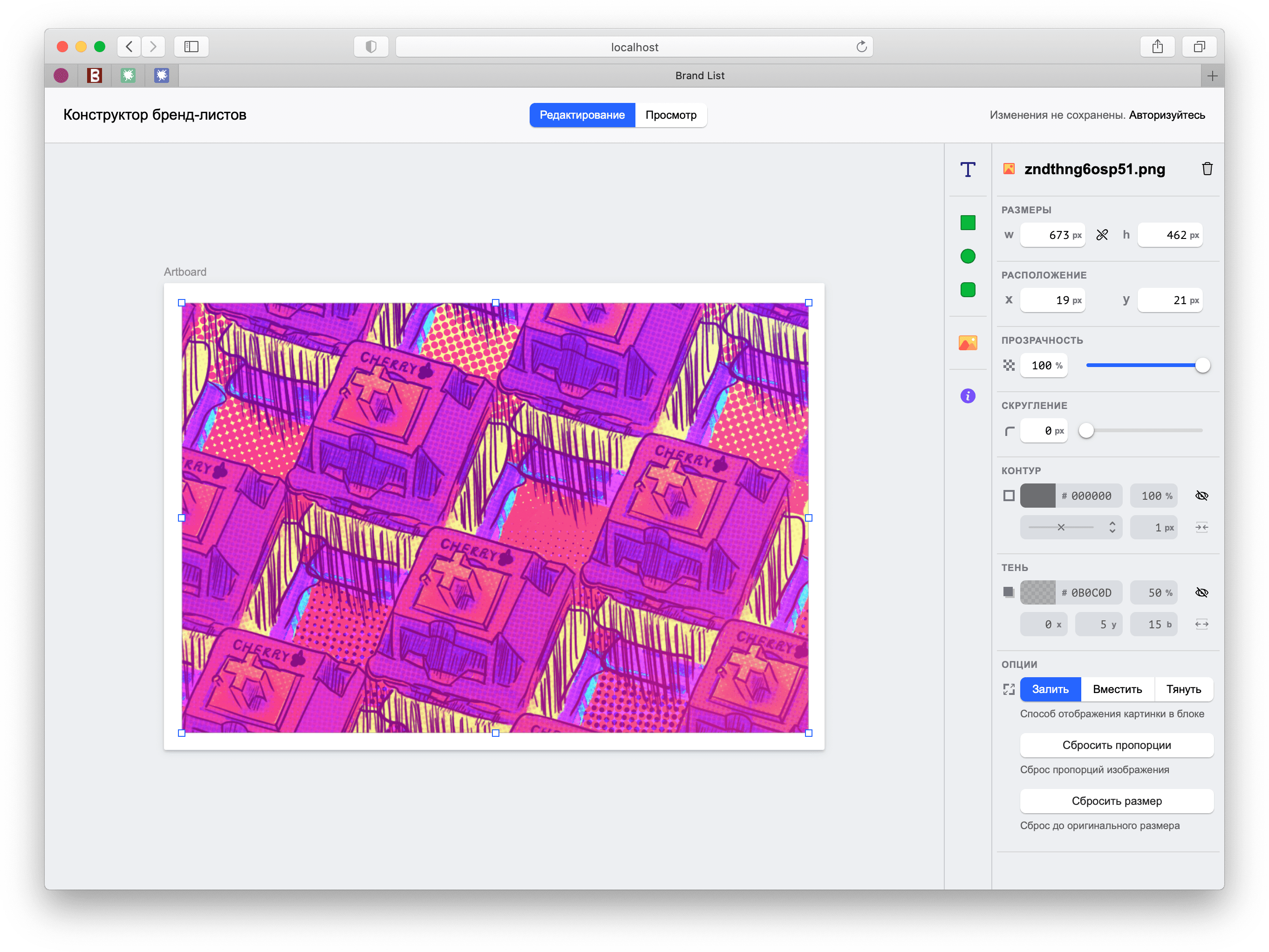
 Загруженная пользовательская картинка
Загруженная пользовательская картинка
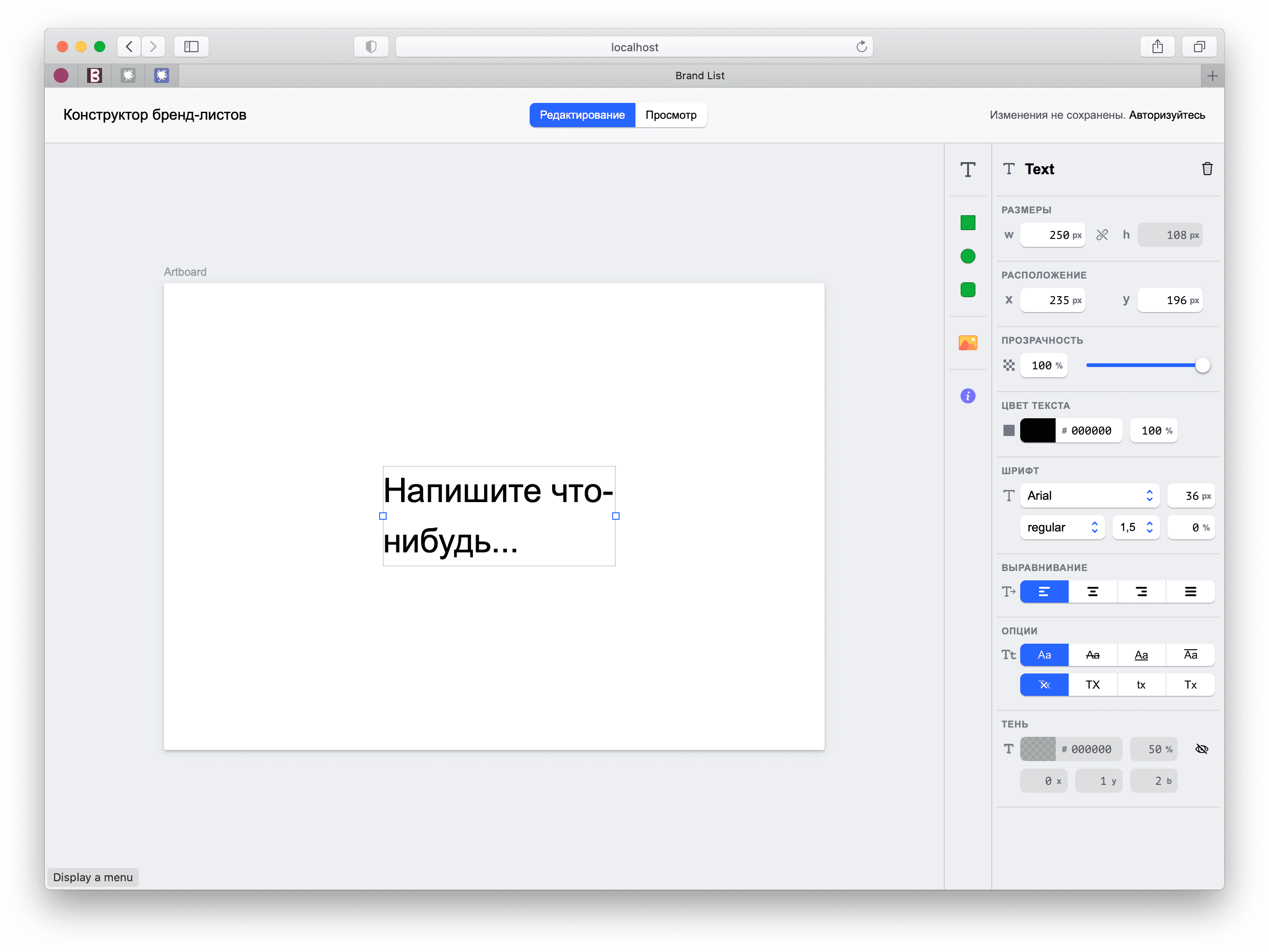
 Текстовый объект
Текстовый объект
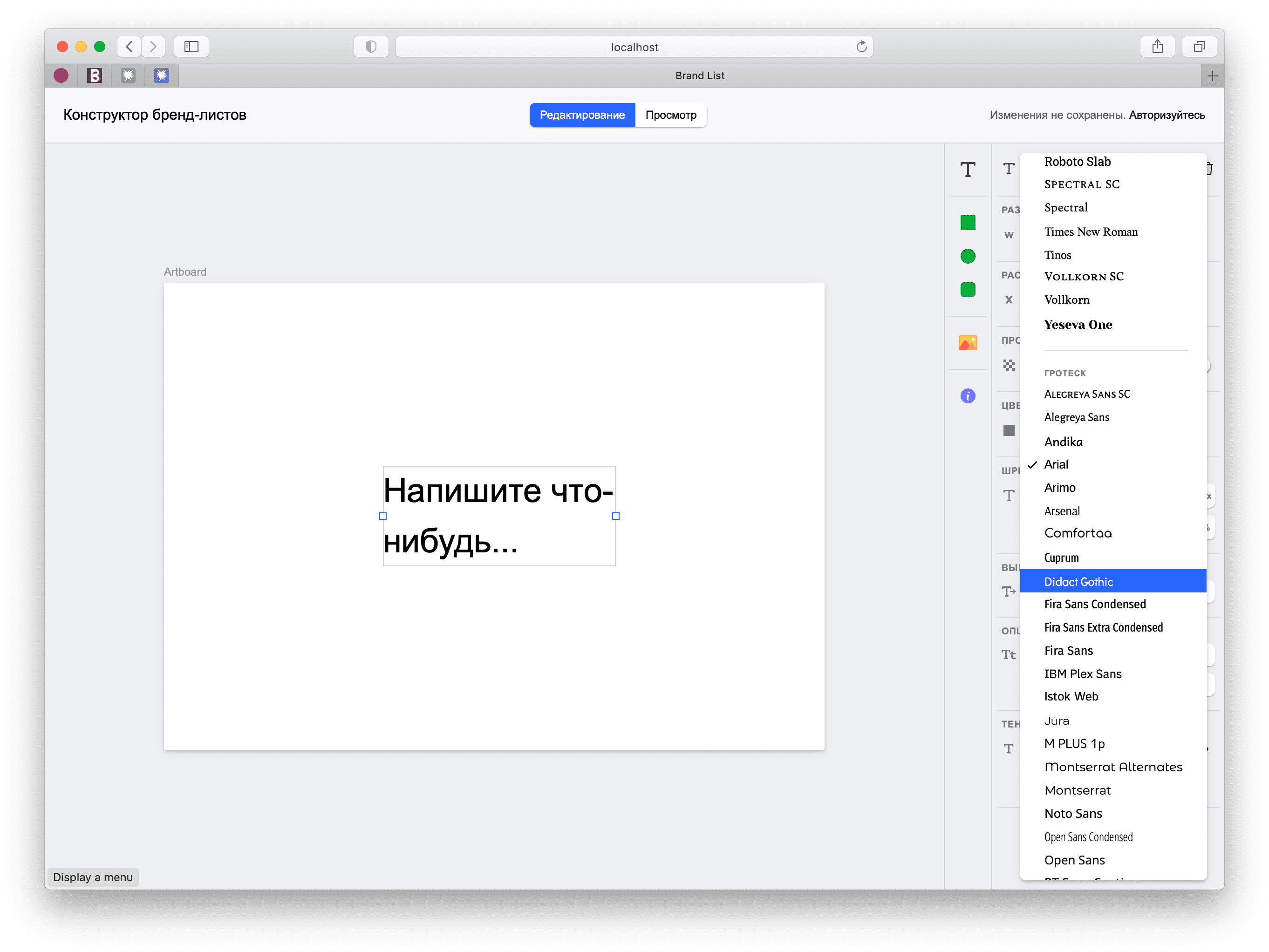
 Пример селекта с выбором шрифтов, которые подгружаются с гугл-шрифтов. Шрифты сразу отображаются так как они будут выглядеть в редакторе, отсортированы по алфавиту и сгруппированы по типам начертаний: антиква, гротеск и моноширный. Не понимаю, почему во всяких Фигмах, Фотошопах и остальных редакторах до сих пор до этого не додумались. Селект не вытягивается больше, чем окно редактора и при открытии позиционирует выбранный пункт прямо над кнопкой селекта, чтобы не пришлось искать текущий выбор
Пример селекта с выбором шрифтов, которые подгружаются с гугл-шрифтов. Шрифты сразу отображаются так как они будут выглядеть в редакторе, отсортированы по алфавиту и сгруппированы по типам начертаний: антиква, гротеск и моноширный. Не понимаю, почему во всяких Фигмах, Фотошопах и остальных редакторах до сих пор до этого не додумались. Селект не вытягивается больше, чем окно редактора и при открытии позиционирует выбранный пункт прямо над кнопкой селекта, чтобы не пришлось искать текущий выбор
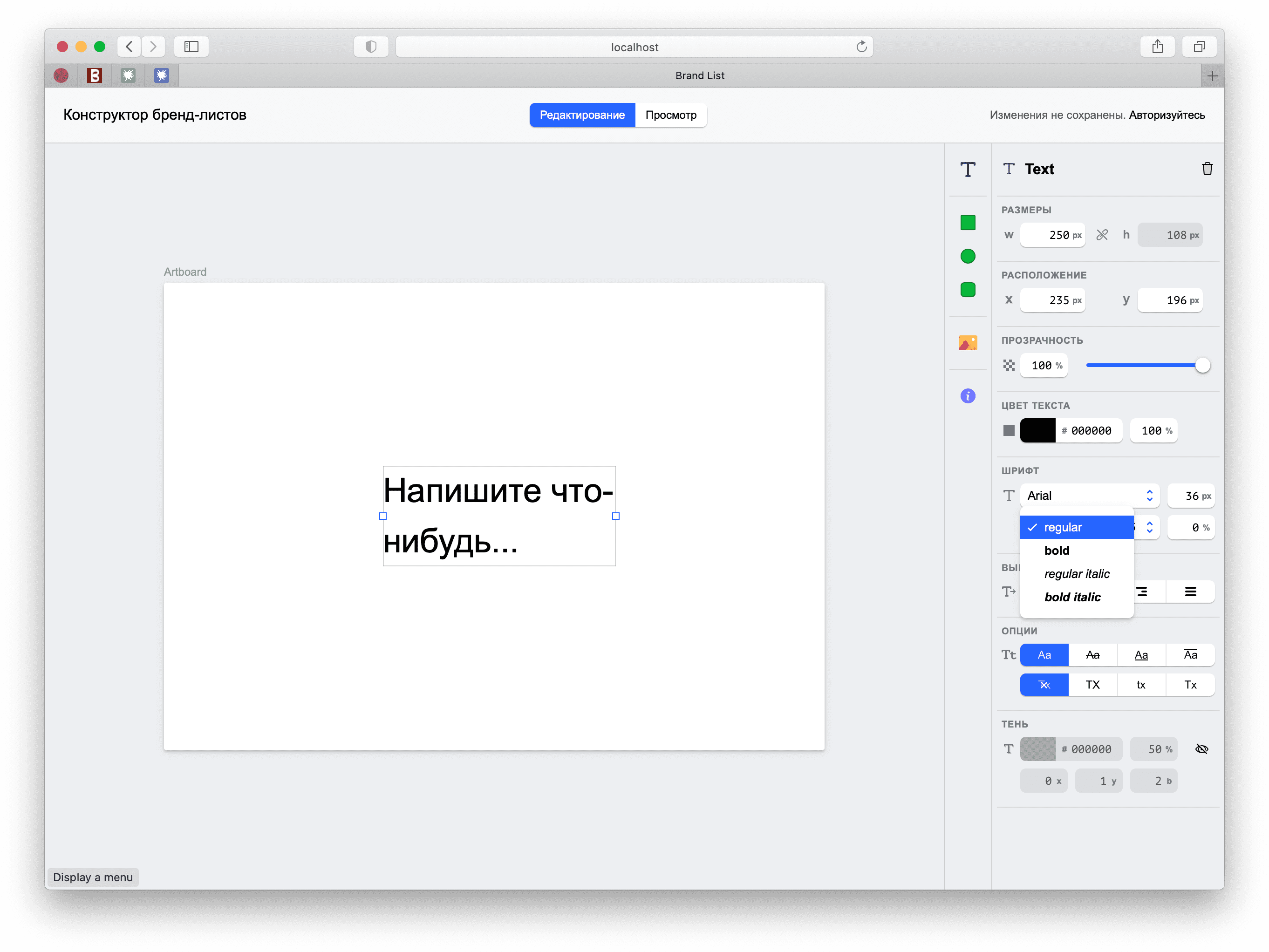
 Пример селекта с выбором вида начертания. Этот селект следит за тем, какой выбран шрифт, чтобы отображать все доступные начертания. А так же каждый пункт показывает то, каким будет текст после выбора
Пример селекта с выбором вида начертания. Этот селект следит за тем, какой выбран шрифт, чтобы отображать все доступные начертания. А так же каждый пункт показывает то, каким будет текст после выбора

